Understanding stateless widget [Flutter Edition - Part 1]
![Understanding stateless widget [Flutter Edition - Part 1]](/content/images/size/w2000/2023/11/Understanding-stateless-widget--Flutter-Edition---Part-1-.png)
Flutter, a popular framework for building cross-platform apps, is unique in its approach to UI design through widgets. Among these, stateless widgets play a fundamental role. Let’s demystify what they are and how they function.
The essence of a stateless widget
A stateless widget never changes.Icon,IconButton, andTextare examples of stateless widgets. Stateless widgets subclassStatelessWidget.
A stateless widget can also be composed of widgets.
For example:
class TestWidget extends StatelessWidget {
const TestWidget({super.key});
@override
Widget build(BuildContext context) {
return Column(
children: [
Container(
child: Text("Hello World!"),
),
Container(
child: Text("Explaining Stateless Widget!"),
),
],
);
}
}
How stateless widget works?

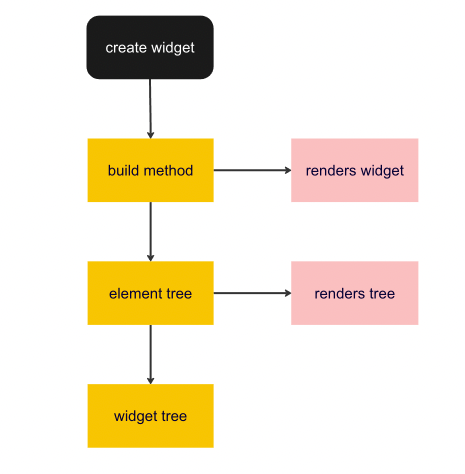
Creation of a widget: In flutter everything is a widget. A stateless widget is one which does not maintain any state. Its build method plays a vital role; it is called to render widgets and can be overridden to update the UI.
class TestWidget extends StatelessWidget {
const TestWidget({super.key});
@override
Widget build(BuildContext context) {
return Container();
}
}Build Method: The build method is called whenever an element need to be rendered on the screen. A new widget tree is returned based on its configuration like text, colors or any other properties, and the context is what will be used to identify the location of a widget within the tree structure which has been built for all of the widgets.
Stateless Element: When a stateless widget is integrated into the Flutter framework, the widget is wrapped within a StatelessElement.
Render Tree: The elements manage the underlying render tree allowing flutter to handle the layouts and paintings of the UI on the screen. Each element in the element tree corresponds to a render object in the render tree. Once the RenderObject is no longer needed, its lifecycle requires to be disposed. RenderObjects are responsible for cleaning up expensive resources that they hold when the dispose method is called.
Rebuilding Widgets: Stateless widgets rebuilds whenever the parent widgets rebuilds or when it is inserted into the widget tree for the first time. Moreover, changes in configurations may also trigger a rebuilt.
Lifecycle: The lifecycle of a stateless widget is simpler as compared to a stateful widget. It does not have any disposal method nor any state initialisation. Its lifecycle is primarily dominated by the creation, destruction of the element and the rendering process; with framework taking care of disposing the elements so as to manage resources.
Wrapping Up
Understanding how the Flutter framework works is the key to excelling in Flutter Development.
About Me
I am Zaahra, a Google Women Techmakers Ambassador who enjoy mentoring people and writing about technical contents that might help people in their developer journey. I also enjoy building stuffs to solve real life problems.
To reach me:
LinkedIn: https://www.linkedin.com/in/faatimah-iz-zaahra-m-0670881a1/
X (previously Twitter): _fz3hra
GitHub: https://github.com/fz3hra
Cheers,
Umme Faatimah-Iz-Zaahra Mujore | Google Women TechMakers Ambassador | Software Engineer

